Menyimpan Gambar untuk Web
Internet adalah mungkin salah satu medium untuk seni terbesar mendistribusikan, grafis, dan foto saat ini, sehingga sangat penting untuk memiliki pengetahuan dasar tentang menyimpan media untuk web. Pada dasarnya, menabung untuk web adalah tindakan penyeimbangan - Anda harus menyeimbangkan kualitas grafis dan ukuran file media yang sesuai dengan kebutuhan pribadi Anda.
Di tempat di mana kecepatan adalah penting (yaitu: website cepat loading), Anda mungkin perlu mengorbankan beberapa kualitas grafis. Dimana kualitas adalah penting, Anda mungkin perlu mengorbankan kecepatan beberapa. Pelajaran ini bertujuan untuk menunjukkan cara-cara di mana Anda dapat menyeimbangkan kedua faktor, dan pada saat yang sama menghasilkan kualitas gambar yang hebat.
Lossless vs Lossy data
Meskipun ada banyak format gambar yang berbeda di luar sana (JPEG, GIF, PNG, dan untuk beberapa nama), semua gambar dapat dibagi lagi menjadi dua kategori terpisah kompresi: Lossless dan Lossy. Lossless kompresi data memungkinkan media untuk diwakili tanpa kehilangan kualitas atau informasi, sementara Lossy kompresi data dapat mengakibatkan penurunan kualitas dan informasi.
Yang Lossless paling umum jenis media dalam Desain Grafis termasuk GIF, PNG, dan TIFF, sedangkan JPEG adalah yang paling umum dari media grafis Lossy.
Bagaimana Simpan untuk Web di Photoshop
Adobe Photoshop memiliki cara yang bagus untuk mengoptimalkan gambar untuk web. Pada Photoshop, buka File> Save For Web, atau klik Ctrl + Alt + Shift + S.
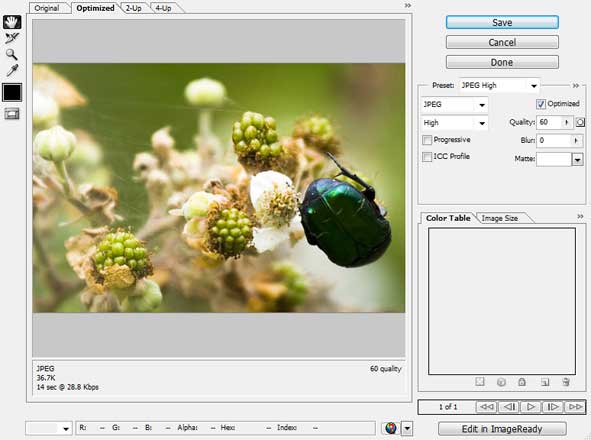
Sebuah kotak baru akan popup dengan semua pengaturan untuk menyimpan dan mengoptimalkan gambar untuk web:

Saya akan memandu Anda melalui menggunakan pengaturan ditampilkan di sini dalam beberapa contoh kehidupan nyata di bawah ini.
Menyimpan Foto-foto untuk Web
Foto-foto yang hampir selalu dibutuhkan untuk disimpan sebagai tipe data lossy karena filesize besar mereka. Bahkan ketika mengambil gambar, kamera ini cenderung menyimpan foto sebagai filetype terkompresi (JPEG) versus format RAW, yang dapat secara eksponensial lebih besar di filesize.
Jenis file yang biasa disukai adalah foto JPEG, yang dinamai penciptanya, yang "Joint Photographic Experts Group". Alasan mengapa jpeg telah menjadi standar adalah karena kemampuannya untuk mengkompres data gambar sementara pada saat yang sama mampu mempertahankan kualitas tinggi dan sangat mirip gambar lossless (dalam hal informasi).
Ada beberapa Simpan Untuk Presets Web yang Anda dapat memilih saat menyimpan foto. Untuk sebuah foto, Anda harus mempertimbangkan menggunakan JPEG Low, Medium JPEG, JPEG atau Tinggi. Lihat perbandingan grafis di bawah ini untuk melihat seberapa baik sebuah contoh foto dikompresi tanpa kerugian besar dalam kualitas. Dibandingkan dengan foto aslinya, yang lebih dari 250 KB, kita bisa mendapatkan foto kualitas yang wajar menggunakan kualitas Menengah atau preset kompresi berkualitas tinggi yang kurang dari 30 KB dalam ukuran file.
Kadang-kadang, Anda akan diminta untuk menyimpan dalam format lossless untuk mengoptimalkan grafis terbaik Anda untuk apa pun yang sedang Anda kerjakan. Hal ini sering terlihat dalam desain website, seperti layout sering menggunakan warna jauh lebih sedikit daripada sebuah foto biasa.
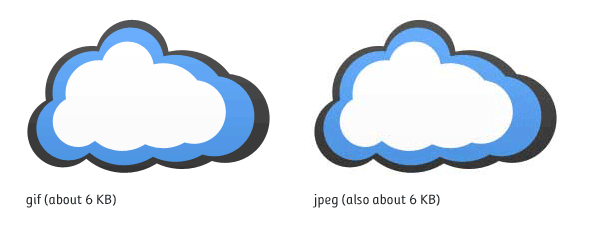
GIF, atau Graphics Interchange Format, adalah format gambar yang menggunakan palet hingga 256 warna individu, sehingga calon yang hebat untuk grafis web yang tidak menggunakan berbagai macam warna. GIF juga dapat mengatur piksel tunggal untuk menjadi transparan, yang kita tidak akan membahas dalam tutorial ini. Perbandingan di bawah ini menunjukkan gambar GIF (menggunakan semua 256 warna) dan perbandingan jpeg, baik di tentang filesize yang sama persis. The lossless GIF grafis menyerupai gambar asli jauh lebih baik seperti yang Anda lihat.
GIF Images
Kadang-kadang, Anda akan diminta untuk menyimpan dalam format lossless untuk mengoptimalkan grafis terbaik Anda untuk apa pun yang sedang Anda kerjakan. Hal ini sering terlihat dalam desain website, seperti layout sering menggunakan warna jauh lebih sedikit daripada sebuah foto biasa.
GIF, atau Graphics Interchange Format, adalah format gambar yang menggunakan palet hingga 256 warna individu, sehingga calon yang hebat untuk grafis web yang tidak menggunakan berbagai macam warna. GIF juga dapat mengatur piksel tunggal untuk menjadi transparan, yang kita tidak akan membahas dalam tutorial ini. Perbandingan di bawah ini menunjukkan gambar GIF (menggunakan semua 256 warna) dan perbandingan jpeg, baik di tentang filesize yang sama persis. The lossless GIF grafis menyerupai gambar asli jauh lebih baik seperti yang Anda lihat.

Karena gambar GIF memiliki palet terbatas 256 warna, mereka harus hampir tidak pernah digunakan untuk Photographs, tetapi mereka sangat baik untuk grafis yang menggunakan warna solid, atau sejumlah warna. Untuk Foto-foto, baik kompresi JPEG, atau PNG format Lossless biasanya harus digunakan.
High Quality Gambar & Lossless PNG
PNG, atau Portable Network Graphics, adalah lossless format data, mirip dengan GIF, kecuali mereka mendukung sejumlah jauh lebih besar dari warna (juga membuat mereka lebih besar dalam beberapa kasus), dan dapat mendukung saluran alpha transparansi sebagai lawan piksel transparan tunggal (sekali lagi, kita tidak akan membahas transparansi dalam tutorial ini).
Gambar PNG mengganti gambar GIF lebih dan lebih, terutama karena mereka biasanya dapat kompres lebih baik daripada gambar GIF sementara mendukung jumlah yang jauh lebih besar dari warna. Mereka tidak didukung secara luas sebagai gambar GIF, tapi tentu menuju ke arah itu.
Untuk grafis yang harus diangkut melalui web sementara tetap mempertahankan kualitas gambar penuh, PNG adalah pilihan utama. Anda biasanya akan menghasilkan ukuran gambar yang lebih besar dari JPEG ketika mengangkut foto, tetapi pada waktu, ini bisa menjadi pengorbanan penting. Biasanya PNG adalah pilihan yang lebih baik ketika grafik yang berisi garis tajam, atau teks yang harus tetap sangat jelas, tapi pada akhirnya sampai ke desainer untuk memutuskan format apa untuk memilih.
gan mo nanya nii, ane kan design cover lewat corel draw terus saya export ke bitmaps jpeg, abis itu saya import ke indesign kok hasil nya ngeblur gak bsa tajem gtu, gambar yang dari photosop jg ketika saya import ke indesign jga hasil ny a tetep ngeblur, kira" knpa ya gan???
BalasHapussudah saya save for web tapi koq tampilan kotaknya gak ada seperti contoh di atas..? gak ada untuk savennya..? gimana tu gan..?
BalasHapus