Sejak "The Simpan Misterius Untuk Pergeseran Web Warna," Saya telah menerima 200 komentar dan email mingguan tentang teori. Terima kasih kepada pembaca, saya telah belajar banyak tentang masalah asli, dan (mungkin, lebih penting) bagaimana menjelaskannya.
UNTUK REKAP: Dalam posting tersebut, saya menyarankan membuang beberapa pengaturan manajemen warna Photoshop (dengan memilih profil monitor Anda dalam Pengaturan Warna) dan tabungan tanpa profil ICC. Pengaturan ini membuat sulit untuk memprediksi bagaimana warna akhir Anda akan muncul di web, atau bahkan antara browser. Tanggapan terkuat menunjukkan bahwa, pada kenyataannya, ICC profil are awesome, dan mereka melakukan layanan besar untuk fotografer dan ilustrator yang ingin setia menyajikan warna mereka. Saya balas bahwa dari sudut pandang web-desain praktis profil ini lebih berbahaya daripada yang baik - dan, dengan baik, hal-hal yang hanya terus berjalan dan pergi untuk sementara waktu.
Saya ingin posting tindak lanjut mengkonsolidasikan semua pengetahuan tentang subjek dan menyatakan kebenaran saya Lofty Dan Agung (dan mungkin segera mematikan komentar, sehingga mengamankan mengatakan kebenaran), tetapi email yang kami terima telah membawa saya ke arah yang berbeda. Kebanyakan direferensikan kesulitan menerapkan pengaturan, menguji mereka, atau bahkan memahami mekanisme asli masalah.
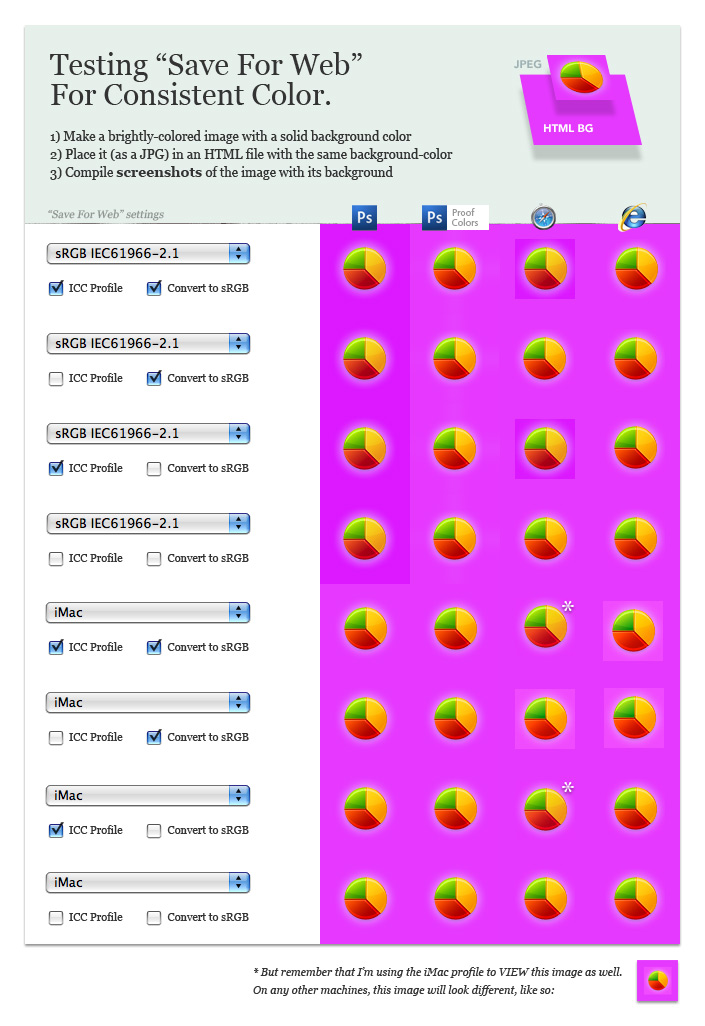
Dalam menulis tanggapan saya, saya menemukan diri saya pengujian lebih dan menjelaskan sedikit, mencoba untuk menampilkan daftar sederhana hasil untuk memperjelas masalah. Saya mulai mengirim PSDS bagi pembaca untuk menyodok sekitar dengan, kemudian menyempurnakannya menjadi sebuah grafik tunggal. Grafik mencoba untuk menjelaskan apa perbedaan pengaturan membuat, dan apa keuntungan mereka / kekurangan mungkin.

VariabelSaya bekerja dengan campuran dari tiga pengaturan saya bahas di posting asli: Profil ICC (yang embeds profil warna pada gambar Anda, dan hanya tersedia pada JPGs di CS3), Convert to sRGB, dan profil warna sendiri. Secara default, CS3 memiliki Convert dan ICC pilihan diperiksa ketika saya menginstal, tapi ini mungkin telah berubah dalam CS4 (beritahu saya jika Anda sudah mencobanya!). Sisi kiri grid menunjukkan pengaturan saya gunakan, dan sisi kanan menunjukkan screenshot hasil dari berbagai konteks. "Warna Bukti" berarti pengaturan "View> Pengaturan Bukti> Monitor RGB" untuk digunakan sebagai preview warna.
Pada Profil EmbeddingMenanamkan profil ICC menunjukkan "true" salinan warna aslinya, tetapi hanya dalam profil-sadar aplikasi seperti Safari dan FF 3.5. Seperti dapat Anda lihat pada baris pertama, pergeseran ini tidak akan berlaku untuk setiap CSS-set latar belakang atau perbatasan di sekitar gambar. Dalam banyak kasus, hal ini tidak masalah, tapi ketika itu penting itu sakit besar untuk bekerja di sekitar. Ini adalah alasan utama desainer web mungkin ingin meninggalkan profil dari gambar yang harus mencocokkan warna browser.
Seperti yang dapat Anda lihat dalam kolom Safari pada Baris 5 dan 7, kadang-kadang profile tertanam mungkin terlihat sempurna pada satu mesin, namun tidak pada yang lain. Kedua ungu cocok lokal karena pandangan saya dikalibrasi sesuai dengan profile tertanam persis - tapi pada mesin tetangga saya (lihat footer), ini tidak akan terjadi.
Pada Konversi ke sRGBKonversi ke sRGB tidak melakukan apa pun pada 4 baris pertama (mereka sedang diedit di sRGB untuk memulai dengan, sehingga masuk akal), tapi tidak bermain begitu baik dengan profil iMac saya. Pengaturan ini tampaknya tidak terlalu berguna: Entah itu bekerja tetapi Anda tidak membutuhkannya, atau tidak lebih berbahaya daripada baik.
Pada Mengedit di sRGB vs Profil MemantauHal ini bermuara pada masalah selera. Seperti yang Anda lihat, Row 4 diproduksi besar, hasil yang diprediksi selama Anda ingat untuk mengaktifkan Proofing Warna saat Anda sedang melihat hal-hal (dan di CS3, itu off secara default setiap kali Anda memulai Photoshop). Hal ini menunjukkan sRGB yang bisa diterapkan, Anda hanya perlu berhati-hati bahwa Anda memahami apa yang Anda lihat.
Saya masih lebih suka profil monitor (Row 8), menyederhanakan seluruh proses dan membuat hasil saya bahkan lebih diprediksi. Hal ini mungkin juga membuat segalanya lebih mudah jika Anda terburu-buru dan perlu campuran screenshot ke comp tanpa warna mis-matching.
Jadi Apakah saya Hanya Dump Profil Warna?tidak. Yang benar adalah bahwa profil warna memungkinkan pengguna (dengan profil-sadar aplikasi) untuk melihat asli Anda, gambar yang diinginkan - dengan semua rentang, kedalaman, dan seluk-beluk Anda bekerja di dalam Photoshop. Hal ini membuat mereka sempurna untuk foto-foto, yang berdiri sendiri (jauh dari latar belakang, perbatasan, dll), dan tidak diharapkan untuk berbaur dengan desain seperti gambar struktural. Untuk mengedit foto, saya masih menggunakan ruang sRGB dan menyimpan gambar saya dengan profil tertanam. Hal ini memastikan bahwa mereka akan sedekat mungkin dengan warna standar untuk browser dan mereka akan menjadi kuat, gambar yang lebih baik di Firefox 3.5, Safari, dan aplikasi lain yang benar dapat menafsirkan profil ICC.
Tidak ada komentar:
Posting Komentar